An Overview
In January 2022, our Tech for Social Good (T4SG) team partnered with Discriminology to design a mobile application aimed at empowering community members to log and report their experiences of racial inequity. The team consisted of a Project Manager, Senior UX Designers, and UX Designers. The project focused on creating a reporting database, heat mapping tool, top-level insights, and a discussion board/forum to help community organizers collect, analyze, and share data effectively, thereby advancing social justice and educational equity.
A Challenge
The main challenges identified were:
- Challenges with Data Collection: Collecting qualitative and quantitative data was time-consuming and often lacked standardization, making it difficult for community organizers to gather meaningful insights.
- Challenges with Data Analysis: Community organizers struggled to turn raw data into visualizations and key insights that could be presented to policymakers and school administrators.
- Challenges with Sharing Data: There was no easy way to observe trends across different regions and school districts, limiting the ability to share data widely and effectively.
- Challenges with Promoting Community Activism: Community organizers found it difficult to engage their communities and promote activism without an efficient way to share data and insights.
The Solution
To address these challenges, we undertook a structured design process, focusing on user-centered design and iterative development:
User Research
- Competitor Analysis: We analyzed eight competitor platforms to understand best practices and identify gaps.
- Focus Group Analysis: We reviewed five focus group recordings with community organizers to gather insights on behaviors, pain points, and goals. These insights were synthesized into user personas and affinity maps to guide our design process.

Design Process
- Sprint Overview: We completed three design sprints. Each sprint involved designing key features in Figma, conducting usability tests, and incorporating feedback into the next iteration.
- Low-Fidelity Prototypes: Initial prototypes focused on layout and structure rather than visual details. We tested these with users to identify friction points and gather feedback.

- High-Fidelity Prototypes: Developed detailed, interactive prototypes with enhanced visual elements and improved user interfaces based on user feedback.

Key Features
- Reporting Database: A tool for users to create and view reports efficiently. It included features like privacy settings, voice typing, and photo attachments to make reporting easy and accessible.

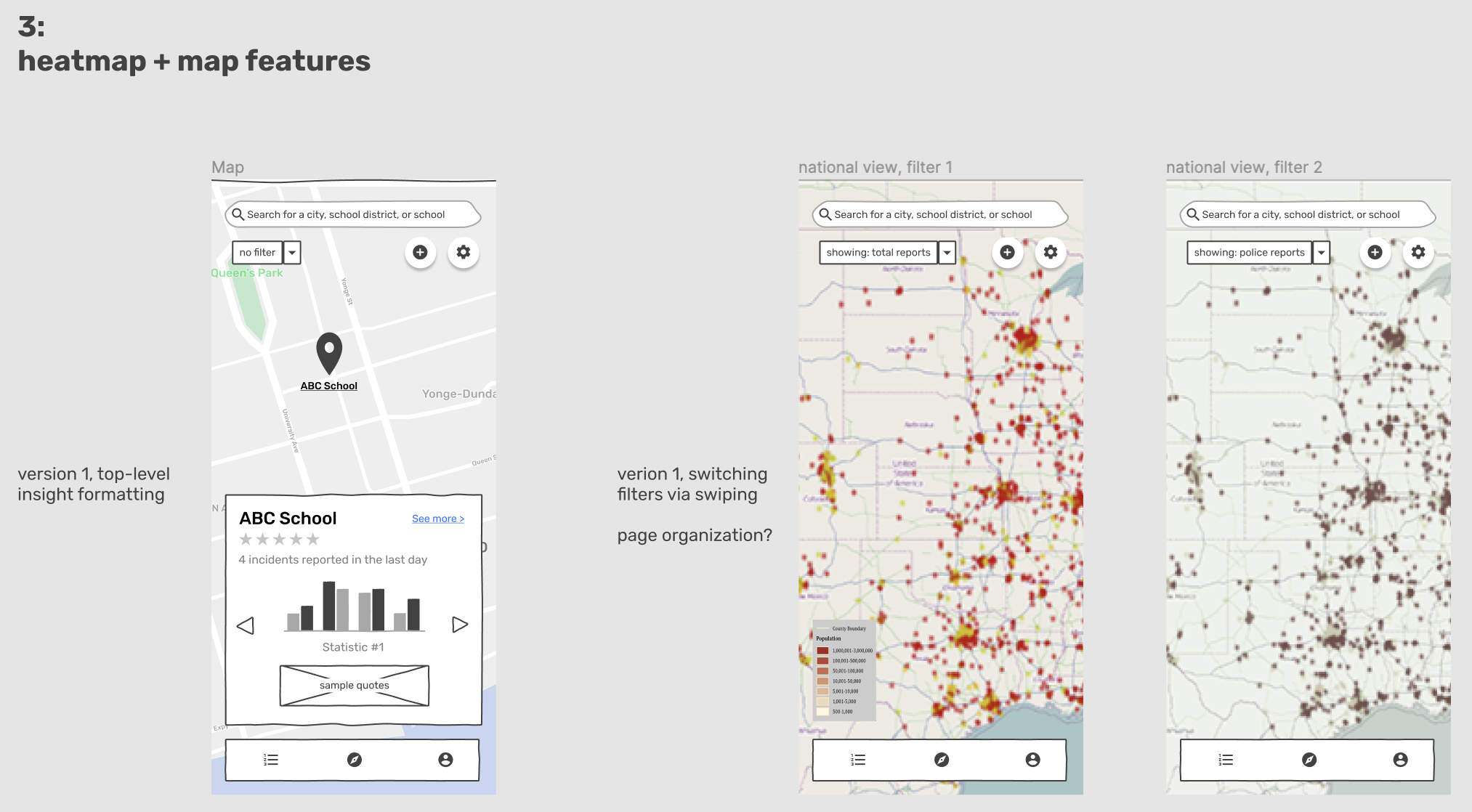
- Heat Mapping Tool: An interactive map to visualize data geographically, helping organizers see report concentrations and trends across different regions.

- Top-Level Insights: A feature to view data trends, visualizations, and summaries, making it easier for organizers to analyze and present data.

- Discussion Board: A forum for users to post and discuss topics related to racial inequity, promoting community engagement and activism.

Usability Testing
- Feedback Process: Conducted usability tests with community organizers to identify design issues, gather insights, and refine the prototypes. We asked open-ended questions to observe user behavior and preferences, ensuring our designs met user needs.
Conclusion and Key Learnings
Working on the Discriminology project provided valuable insights and practical skills:
User-Centered Design
- Empathy and Understanding: Engaging directly with users helped us understand their needs and design solutions that were both functional and user-friendly.
- Affinity Mapping: Organizing and prioritizing user insights was crucial in identifying key areas for improvement.
Iterative Design Process
- Prototyping: Developing low-fidelity prototypes allowed for quick iterations and refinements based on feedback. High-fidelity prototypes ensured our final designs were polished and ready for implementation.
- Usability Testing: Regular testing and feedback were essential in validating design decisions and making necessary adjustments.
Effective Communication and Collaboration
- Stakeholder Engagement: Regular communication with Discriminology stakeholders ensured alignment and clarity throughout the project. This collaboration was vital in understanding broader goals and constraints.
- Cross-Team Coordination: Working across different teams emphasized the importance of seamless communication and integration, leading to cohesive project outcomes.
Technical Proficiency and Design Tools
- Prototyping Skills: Developing both low-fidelity and high-fidelity prototypes in Figma enhanced my proficiency with design tools and my ability to translate ideas into tangible, testable designs.
- Visual Design and Accessibility: Implementing visual enhancements and ensuring that designs met accessibility standards was key to creating inclusive and user-friendly experiences.
Key Learnings
- Incorporating Qualitative and Quantitative Data: Balancing qualitative narratives with quantitative data provided a richer context for the reports and made the insights more actionable for community organizers.
- Importance of Visual Data Representation: Creating intuitive visualizations and interactive maps helped in making complex data more accessible and understandable.
- Community Engagement: Designing features like discussion boards fostered community engagement and activism, highlighting the importance of interactive platforms for social impact projects.
- Feedback-Driven Design: Continuous feedback from community organizers ensured that the designs were aligned with user needs and expectations, leading to a more effective and user-friendly final product.
- Privacy and Security: Ensuring data privacy through features like privacy settings in the reporting tool was crucial in building trust and encouraging honest reporting.
Practical Skills Gained
- Data Visualization: Creating visual data representations that are easy to understand and interact with.
- User Engagement Techniques: Designing features that promote user interaction and community building.
- Feedback Integration: Utilizing feedback from usability tests to iteratively improve designs.
- Privacy-Centric Design: Implementing privacy features to protect user data and encourage honest reporting.
- Collaboration and Coordination: Effectively working with a multidisciplinary team and stakeholders to ensure project success.
- Prototyping and Testing: Building and refining prototypes using Figma and conducting usability tests to validate design decisions.
This project underscored the importance of engaging user experiences, clear communication, comprehensive research, and effective collaboration. The skills and insights gained will be invaluable in future roles, enabling me to contribute to creating impactful and user-friendly digital solutions that drive social change and promote equity.
